Beauty Me Case Study: Front-end with AngularJS

When it comes to implement front-end, you may be familiar with HTML, CSS or Javascript. Then you may hear about some Javascript library and framework like Backbone.js, or jQuery and AngularJS. We decide to pick one to work with, and lead to result is a front-end with AngularJS.
Technology Stack
Although at first, we have another choice, to completely render administration pages by using a server-script language, like PHP or ASP.NET, however, we will have to reinvent the wheel, because our web-services have already did the job of populating database. Using a front-end framework only helps us to only define user interface and reuse web-services for data administration. All requests to web-services will be called via ajax, and thus, it’s time for us to pick some popular javascript framework to create an interface.
Because we have not implement the similar project before, we look at many popular frameworks, but it always have a cons. Here is a comparison between frameworks:
| Metric | AngularJS | Backbone.js | Ember.js |
|---|---|---|---|
| Stars on Github | 40.2k | 18.8k | 14.1k |
| Third-Party Modules | 1488 [ngmodules](https://ngmodules.org/) | 256 [backplugs](https://backplug.io/) | 1155 [emberaddons](https://emberaddons.com/) |
| StackOverflow Questions | 104k | 18.2k | 15.7k |
| YouTube Results | ~93k | ~10.6k | ~9.1k |
| GitHub Contributors | 96 | 265 | 501 |
| Chrome Extension Users | 275k | 15.6k | 66k |
| Open Issues | 922 | 13 | 413 |
| Closed Issues | 5,520 | 2,062 | 3,350 |
So we have a final decision: AngularJS, and via third-party modules, Bootstrap can be included.
Theming
We have tried several ways to start with AngularJS, by learn and do all their Getting Started examples. But to create a project from scratch is much harder, because Angular does not have any standard for managing files and directories. We researched about best practices with Angular project, and found a specification of Mozilla, as well as another of Google. However, they are too complicated for us to begin with.
Another problem we have, is about theming. A web app should begin with a template, so developers can easily add and modify logic code only while maintaining style for overall application. While we still do not know how to start an Angular project correctly, we move our attention to theme. We know about Bootstrap, and we tried with Bootstrap theme.
It seems good while starting. We download several free themes. It works perfectly, however first problem rises again, we do not know how to create an Angular project so we can embedded the theme into. While pure Bootstrap template uses many plugins which will not work normally with Angular, we broke up at dashboard screen and only can made Login screen work.
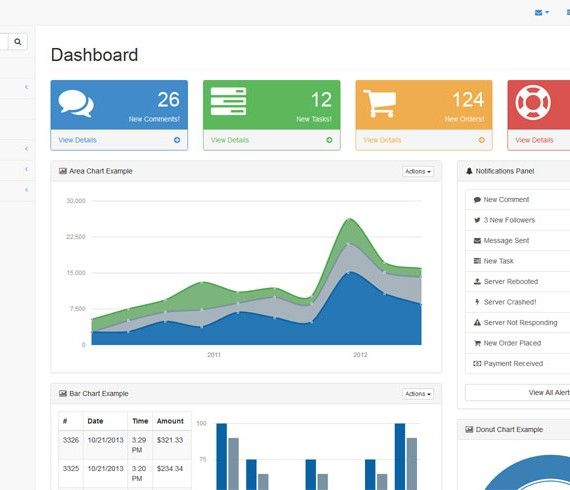
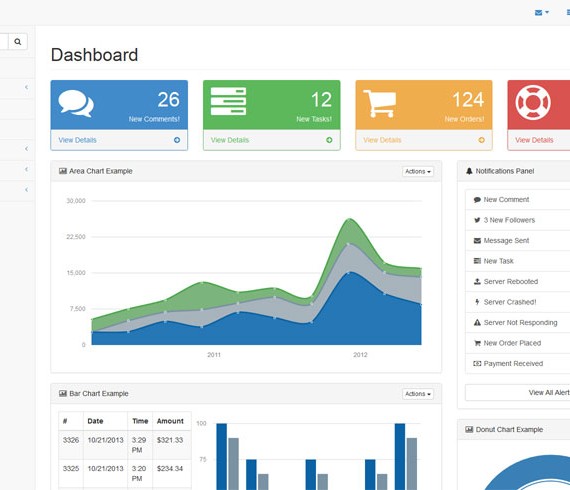
Here come another choice but more limitations, we find a theme already built by Angular. It leads to SB Admin Angular:
[
This theme is suitable for us to work with an administration dashboard. It also provides many features, and most important: it’s a complete Angular project. We can use this theme as our begining template, remove unused part and add our implementation easily.
Project Structure
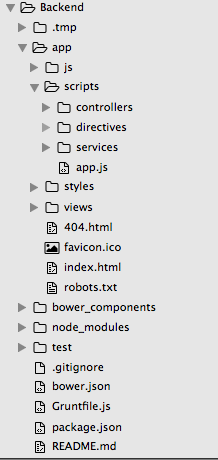
The SB Admin uses yeoman to create and maintain, we will deal with it later, because time constraints do not allow us to study more. At first, we need to understand project structure:
[
Those are explained as follow:
- app: contains all project codes - js: contains styling javascript, note that they are not our logic code, only pure javascript here
- scripts: here they come, all Angular scripts - controllers: our controllers will be defined here, grouped by functional inside a single .js file
- directives: template rendering here
- services: all background services, like API calls, are placed here
- app.js: initial module for all applications
- styles: contains .css file, only related to project theming
- views: contains all .html template for each views, include child views and partial views
- index.html: entry point for application, NodeJS server will redirect traffic to this file
- bower_components: as we are using bower to maintain all Angular libraries and dependencies, this is where third-party modules come in
- node_modules: NodeJS is used to run tasks around project, like testing and building
- bower.json: declaration for bower
- Gruntfile.js: NodeJS will call Grunt to execute project tasks
- package.json: of course, Node dependencies are declared here
It seems correct and work for us right now. We also copy the origin theme to another place for reference. We try to follow the theme convention so when another developer joins in, we do not need to explain for him about the structure. All needed .css and angular dependencies are included within index.html and be declared in app.js. We put a run function as a main entry, so we can control about constants declaration as well as force user to login before start, like this:
.run(function($rootScope, $state, $location, $http, localStorageService) {
$rootScope.userProfile = localStorageService.get('userProfile');
$rootScope.host = { api: '...', server: '...' };
$rootScope.$on('$stateChangeStart', function(e, toState, toParams, fromState, fromParams) {
if (toState.name === 'login') {
return;
}
if (!$rootScope.userProfile) {
e.preventDefault();
$state.go('login');
}
});
});
It’s ok for front-end, at least with us. The project does not require too complex Angular codes, so we can quickly develop and add new module as needed. In next case study post, we will go with mobile apps to see, how we implement iOS and Android as fastest as possible.

