Multiple Chat Integrations with Smooch

In e-commerce systems, support channel is a must. Especially in mobile era, where customers have various chat apps in their smartphones: Messenger, Viber, Line, etc. Smooch is a immediate platform, allow you to connect your users with support team by using any messaging app you prefer. Today, we want to give you an example of doing integration between iOS app to a backend which your team can use to have a direct conversation with your users.
Introduction to Smooch
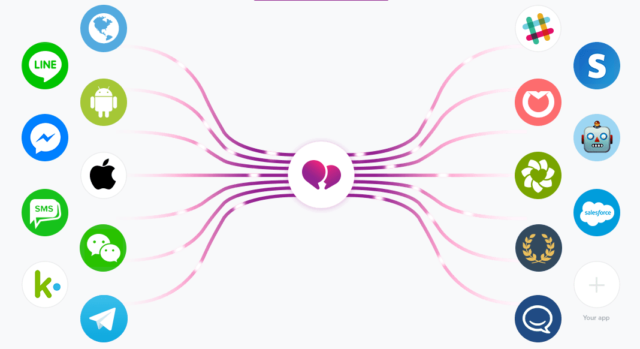
Think it like a middleware. It stands between users chat app like Facebook Messenger, Line, Viber, etc. with business-oriented messaging backend, for example: Slack, HipChat, Salesforce:

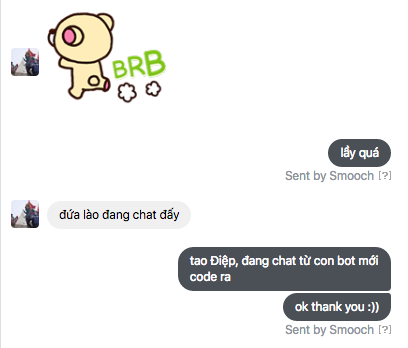
It works like this, image user A use Facebook Messenger to send message to your page:

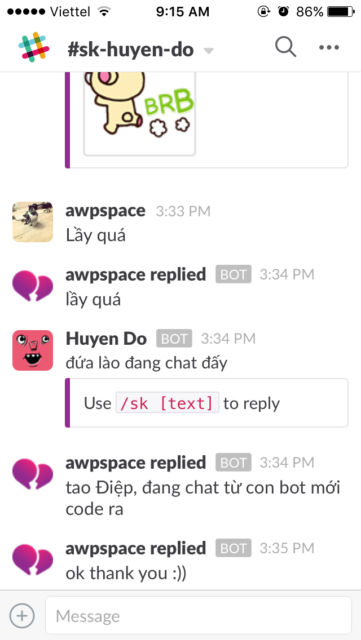
The system automatically delivers messages to your chosen business backend, here I use Slack for demonstration:

The most interesting part, is I can directly reply that message from Slack by a simple command:
/sk <message-content-you-want-to-reply>
iOS Integration
Now, you do not only want to use Smooch as a channel to deliver messages from one chat system to another. You want users of your app can chat too! And this is where Developer SDKs come to handy. It supports iOS, Android and web SDK for this purpose. In this post, I will guide you through a very basic steps to have its chat integrated with your existing app.
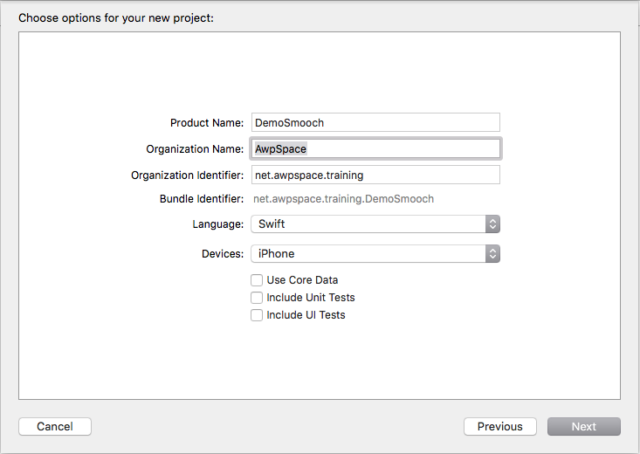
First, create a Single View Application project in XCode, note that we will use CocoaPods as dependency (you can manually add Smooch, or use Carthage, but here I use CocoaPods for simple), thus we init CocoaPods, add Smooch and install as usual:

$ cd <your-project-directory>
$ pod init
Add pod ‘Smooch’ to your Podfile, then:
$ pod install
Close XCode and re-open the project using .xcworkspace file instead.
Setup Bridging Header
As we use Swift, we need a Bridging Header file as the iOS SDK was writen in Objective-C. Create a new Header file, like BridgingHeader.h, then add Smooch header:
#ifndef BridgingHeader_h
#define BridgingHeader_h
#import <Smooch/Smooch.h>
#endif
/* BridgingHeader_h */
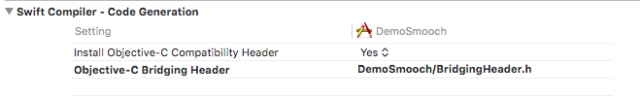
Click in project, go to Build Settings tab, you can type brid in search field, and fill Objective-C Bridging Header with path to your header file:

Init and Show Chat Window
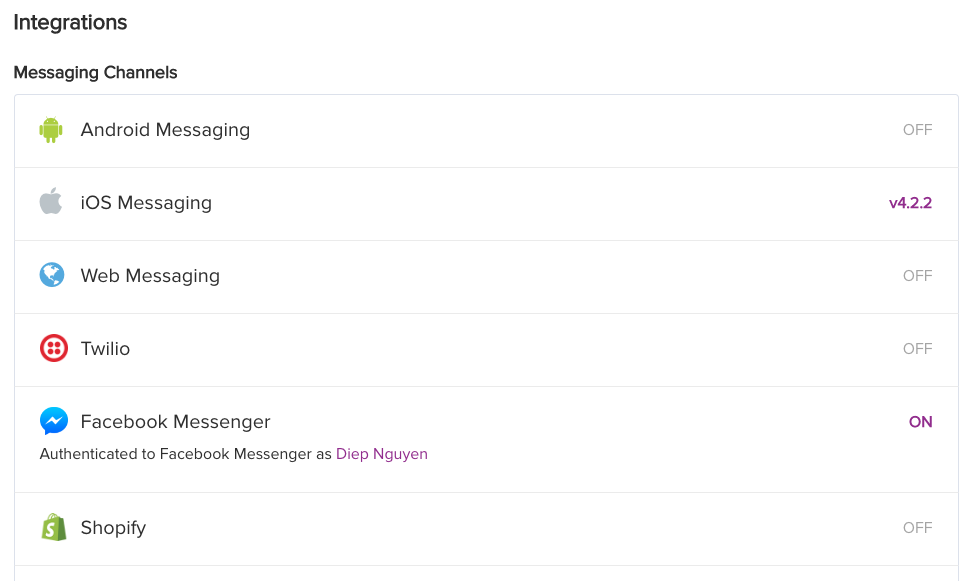
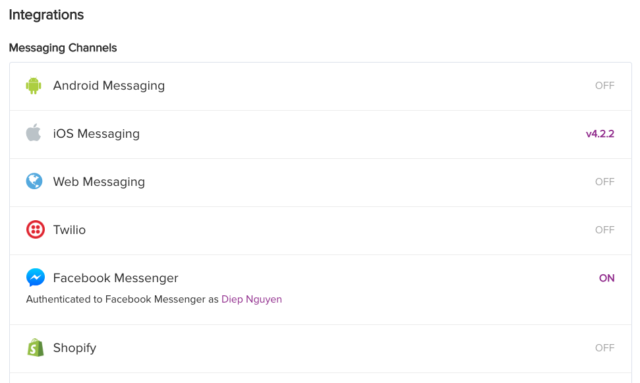
Go to Smooch dashboard (and register an account/create an app if you have not done it before, the process is simple), and enable iOS Integration:

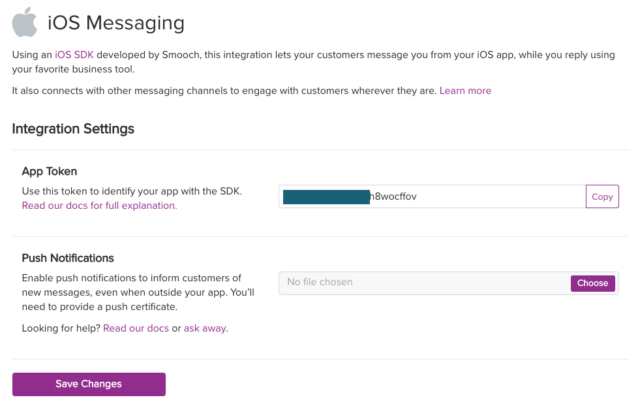
Copy token provided:

And perform initialization in your AppDelegate:
Smooch.initWithSettings(SKTSettings(appToken: "paste-your-token-here"))
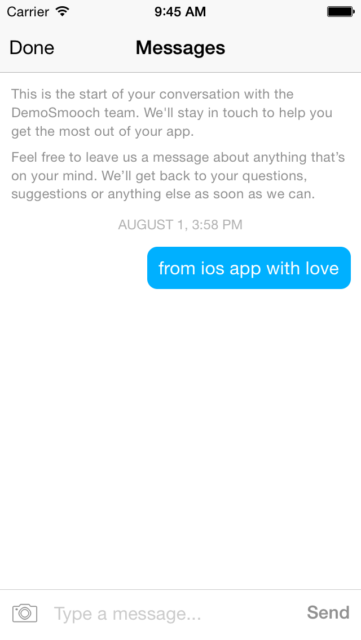
Then you are ready to chat, find a suitable place to show chat window, and call:
Smooch.show()
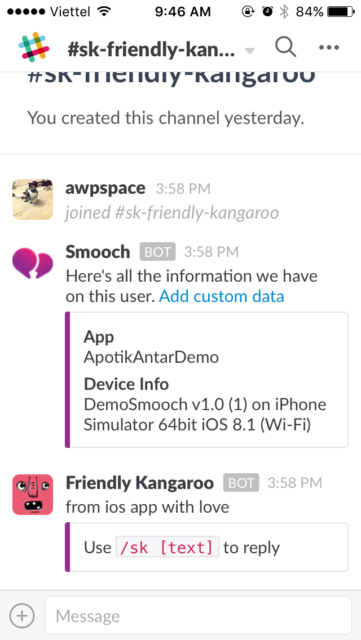
You can send message now, then goto your chosen business backend (here I use Slack) and see delivered message:

On Slack:

Conclusion
You have seen power of Smooch. It centralizes all messaging channels which your users can use, and make a perfect unified conversation control. In this simple demo, you have integrated iOS SDK with your existing app to allow your user to directly chat with you or your support team. Smooch has many more features to discover, like:
- User authentication
- Securing userId with JSON Web Token
The other thing shall left to you:
- Add certificate to Slack dashboard so your iOS app can receive push notification whenever someone reply to user message
- Simple UI customization like avatar and color
Thank you, have a good day! You can grab sample code here https://github.com/AwpSpace/DemoSmooch.

