Vectorized Assets for iOS with PDF

As mobile operating systems continously grows up, the market is filled with more and more devices, apps with different specs, including device capabilities, screen sizes, and so on. Developing apps, with those conditions now becomes complex tasks, because developers are responsible of making their apps work with all of them. While Android, with multiple-hardware spec came in concept, has its own mechanism for handling resources corresponding to hardware specs, iOS has similar problem with every new generation of iPhone and iPad.
We had origin assets, used in non-retina device like iPhone 3G. Then when retina-era comes, Apple introduces @2x assets to avoid blurry images inside apps. Now with iPhone 6 and iPhone 6 Plus, it requires us to have @3x assets, and who knows, if they want us to have @4x one in somewhere in future?
So, another solution for such situations is using vector assets. Android 5.0 introduces support for VectorDrawable, which basically a way for Android to render SVG images, so it can scale nicely in every resolution.
With iOS, Apple has another technique. Now we can use a PDF, which is kind-of vector assets, to be set as our image.
Create Project
Now we will create a new project to demonstrate this feature. It requires XCode 6 to do it.
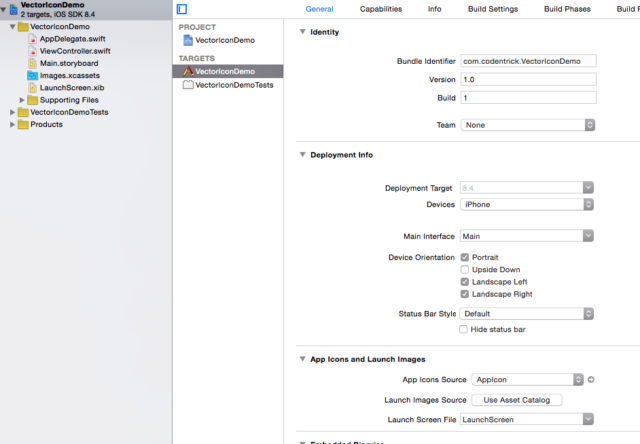
[ om/content/images/2015/08/VectorPDF_NewProject.png)
om/content/images/2015/08/VectorPDF_NewProject.png)
In this post, I use an image from here. Get the .PSD version, then open it using Adobe Photoshop. We will want our image to have square bound with @1x size of 44×44, so we use Canvas and Image Size to properly scale our image:
Then the size:
[om/content/images/2015/08/VectorPDF_Size.png)
Now File -> Save As and make a Photoshop PDF, choose Smallest Size options to reduce file size:
[om/content/images/2015/08/VectorPDF_Save.png)
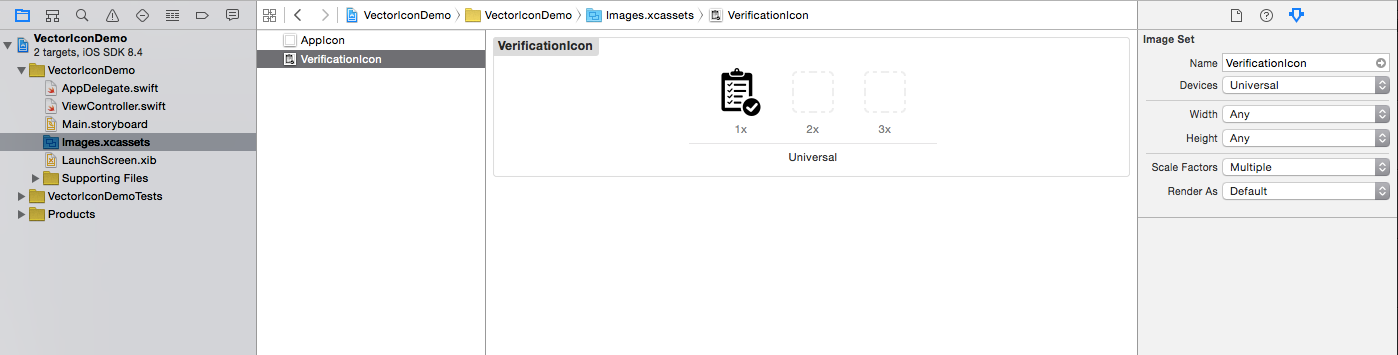
Now we can drag our PDF directly into Images.xcassets:
[om/content/images/2015/08/VectorPDF_Drag.png)
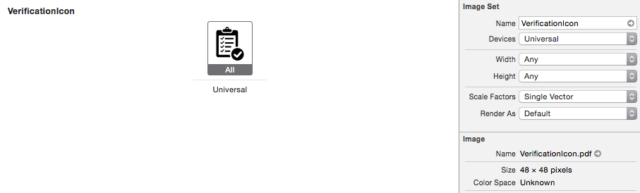
Change Scale Factors to Single Vector:
[ om/content/images/2015/08/VectorPDF_ChangeToVector.png)
om/content/images/2015/08/VectorPDF_ChangeToVector.png)
Now back to our storyboard and drag an ImageView to test:
You can run project on retina-devices or iPhone 6 Plus now, and notice that the icon is properly scaled.
Notes about PDF support in Xcode
Some notes about this method of adding images to your project:
- This is not full vector support — PNG images are generated at build-time, and you maintain no control over this.
- You cannot choose a new size for the image once you’ve specified to use the vector-scaled image in your app. Stick with the size you’ve specified, or create a new PDF for the larger size. Otherwise, the images will be distorted if you scale with AutoLayout, for instance.
- While iOS 8 doesn’t include full vector support (rather Xcode just builds your PNGs at build-time) — OS X does — if you use this same method. In OS X, you can scale your image in code or using AutoLayout without any distortion.
- There is no backwards compatibility with previous iOS versions. All assets are compiled down into an Assets.car file that is only able to be read by iOS 7 and iOS 8. This is the the same file that is used with Asset Catalogs beginning with iOS 7.
- If you already have a script or other tool that does this automatically for you, then you might not see a benefit in using this method of auto-PNG generation; however, if you use shared assets between OS X and iOS apps, it could be a handy tool.
Why I don’t use PDFs for iOS assets
However, I still prefer to use normal assets, the here is the reasons:
- When the PDF is scaled by Xcode, the 2× and 3× assets will be created from a 1× bitmap for those portions of the asset, because that’s all the PDF contains. The results are really poor.
- In PDFs, inner effects are separate elements. There is no ability to clip an object to another, while maintaining correct antialiasing.
- All PNG assets are typically created from a single 1× PDF file. If you’d like a 1px hairline to be used for 1×, 2× and 3×, or any other size specific tweaks, you’re out of luck.
- PDFs can’t be used for web or Android assets. Mac apps can use PDF assets, and they’re rendered at runtime, giving many benefits over iOS’ implementation.
- Saving a PDF is more work than saving PNGs for 1×, 2× and 3×. There is no benefit at all, only potential rendering and quality issues. If you’re using Sketch, then rendering 1x, 2x and 3x assets is done very quickly and easily.
In conclusion, assets in iOS with PDF is totally a promising feature. I really hope that Apple can improve or find more flexible way for us to use vector assets in our apps soon.



