Parallax Scrolling On Android

Recently, I had used an Android app and I can see it was so beautiful. The app have many visual effects, one of them is parallax scrolling. I decide to spend time for studying about this effect, and how can it affect the overall user experience of a mobile app.
According to Wikipedia, parallax scrolling is a technique in computer graphics and web design, where background images move by the camera slower than foreground images, creating an illusion of depth in a 2D scene. Today, parallax scrolling was used as a very popular animation in mobile platform. On Android, we don’t have official support from SDK, so if you want your application have parallax scrolling effect you must implement it by yourself or use a library.
Parallax Scrolling On Android
In Android, we can apply this effect with many view controls. I will show you several examples with Android controls below:
With ViewPager
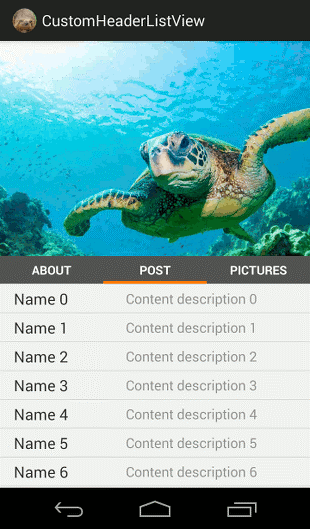
With HeaderListView

With ScrollView

With TextView and ImageView

You can see that, parallax, if attached with an image, is a very powerful technique to improve user experience. It makes our app more active, create depth for view layer and also make scrolling no longer boring like before.
Nearly all the users enjoyed the scrolling interaction—at first.
But many of them were completely over it about one to two minutes into the test. One user completely missed the gimmick altogether, and found the app confusing and pointless. So we need to answer the question:
Did scrolling help engage users?
Initially, most of the users felt the scrolling helped engage them in the story. However, *after a few minutes the majority felt the scrolling actually detracted from the story. *So we have an overview about parallax scrolling and how it can be used on Android. We would like to talk about the implementation of the technique, also how to engage user with the effect and improve overall UX of a mobile app in general.

