Android Custom Views: Draw your own content

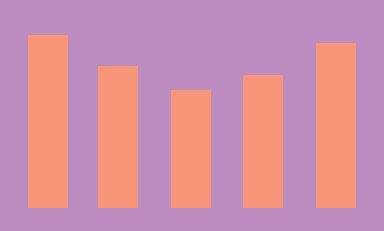
In previous article, I showed you how to create basic custom view by extending standard Views. However, extending a standard Android view is not enough. In some cases, we must draw the custom view. In this article, we’ll make Android custom views that draws a chart using the Canvas class.[
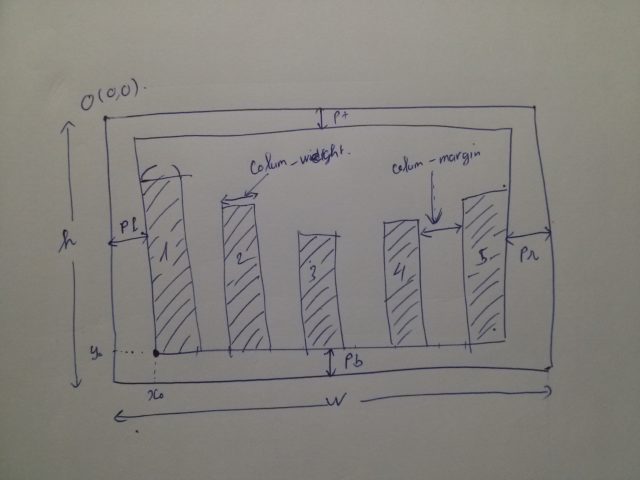
This is a sketch for custom view:[ om/content/images/2015/07/android_custom_view_sketch.jpg)
om/content/images/2015/07/android_custom_view_sketch.jpg)
Create MyView class
In my project, create a class with name is MyView that extending Android View class. Add constructor method for MyView class and override onDraw method.
public class MyView extends View {
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
}
First, I create a Paint object and initialize it.
private int mColumColor = 0xFFE64A19;
private Paint mColumPaint;
@Override protected void onDraw(Canvas canvas) {
mColumPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mColumPaint.setStyle(Paint.Style.FILL);
mColumPaint.setColor(mColumColor);
mColumPaint.setShadowLayer(4, 2, 2, 0x80000000);
}
Get details view.
float w = getWidth();
float h = getHeight();
float pl = getPaddingLeft();
float pr = getPaddingRight();
float pt = getPaddingTop();
float pb = getPaddingBottom();
float x0 = getPaddingLeft();
float y0 = h - getPaddingBottom();
Find value for column_margin.
private float mColumWeight = 5;
private float mColumMargin = 5;
private int mColumColor = 0xFFE64A19;
private Paint mColumPaint;
@Override protected void onDraw(Canvas canvas) {
mColumPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mColumPaint.setStyle(Paint.Style.FILL);
mColumPaint.setColor(mColumColor);
mColumPaint.setShadowLayer(4, 2, 2, 0x80000000);
float w = getWidth();
float h = getHeight();
float pl = getPaddingLeft();
float pr = getPaddingRight();
float pt = getPaddingTop();
float pb = getPaddingBottom();
float x0 = getPaddingLeft();
float y0 = h - getPaddingBottom();
float min_margin_colum = 5;
float max_weight_colum = (w - pl - pr - min_margin_colum * (sColum - 1)) / sColum;
if (mColumWeight > max_weight_colum) {
mColumWeight = max_weight_colum;
mColumMargin = min_margin_colum;
} else {
mColumMargin = (w - pl - pr - sColum * mColumWeight) / (sColum - 1);
}
}
Draw our chart on canvas.
for (int i = 0; i < sColum; i++) {
float left = x0 + i * mColumWeight + i * mColumMargin;
float right = x0 + i * mColumWeight + i * mColumMargin + mColumWeight;
float top = y0 - colum_height_ratio[i] * (h - pt - pb);
float bottom = y0;
canvas.drawRect(left, top, right, bottom, mColumPaint);
}
Complete source of MyView class.
public class MyView extends View {
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
}
//default sColum = 5;
private static int sColum = 5;
float colum_height_ratio[] = {
0.9 f,
0.7 f,
0.5 f,
0.8 f,
0.85 f
};
private float mColumWeight = 5;
private float mColumMargin = 5;
private int mColumColor = 0xFFE64A19;
private Paint mColumPaint;
@Override protected void onDraw(Canvas canvas) {
mColumPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mColumPaint.setStyle(Paint.Style.FILL);
mColumPaint.setColor(mColumColor);
mColumPaint.setShadowLayer(4, 2, 2, 0x80000000);
float w = getWidth();
float h = getHeight();
float pl = getPaddingLeft();
float pr = getPaddingRight();
float pt = getPaddingTop();
float pb = getPaddingBottom();
float x0 = getPaddingLeft();
float y0 = h - getPaddingBottom();
float min_margin_colum = 5;
float max_weight_colum = (w - pl - pr - min_margin_colum * (sColum - 1)) / sColum;
if (mColumWeight > max_weight_colum) {
mColumWeight = max_weight_colum;
mColumMargin = min_margin_colum;
} else {
mColumMargin = (w - pl - pr - sColum * mColumWeight) / (sColum - 1);
}
for (int i = 0; i < sColum; i++) {
float left = x0 + i * mColumWeight + i * mColumMargin;
float right = x0 + i * mColumWeight + i * mColumMargin + mColumWeight;
float top = y0 - colum_height_ratio[i] * (h - pt - pb);
float bottom = y0;
canvas.drawRect(left, top, right, bottom, mColumPaint);
}
}
}
Add MyView to layout.
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffab2eff"
tools:context=".MainActivity">
<net.awpspace.customviewwithdraw.MyView
android:layout_width="100dp"
android:layout_height="80dp"
android:layout_centerInParent="true"/>
</RelativeLayout>
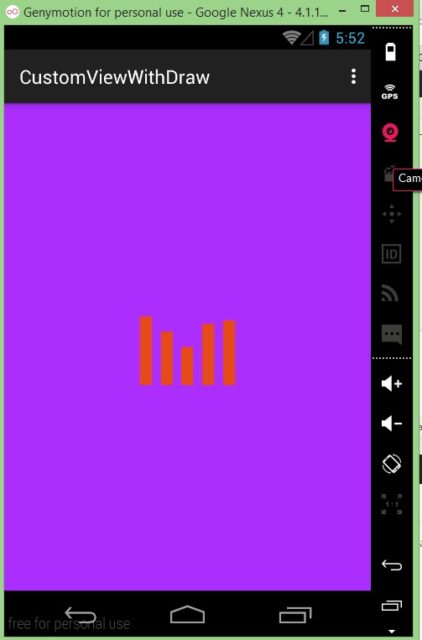
Now, run project and see results.
[ om/content/images/2015/07/andoid_custom_view_draw_result.jpg)
om/content/images/2015/07/andoid_custom_view_draw_result.jpg)
